metadata
tags:
- stable-diffusion-xl
- stable-diffusion-xl-diffusers
- text-to-image
- diffusers
- lora
- template:sd-lora
widget:
- text: >-
a woman with guns on her waist and short red hair staring up at The Sphinx
in the desert in the style of <s0><s1> low poly videogame
output:
url: image-0.png
- text: >-
a room with several washing machines and a door in the style of <s0><s1>
low poly videogame
output:
url: image-1.png
- text: >-
a house with a tree, a table, and two chairs in the yard with a grassy
expanse in the background in the style of <s0><s1> low poly videogame
output:
url: image-2.png
- text: >-
a man laying on the floor with pizza boxes and a book in the style of
<s0><s1> low poly videogame
output:
url: image-3.png
- text: >-
a woman in a blue shirt and red boots with a sweater tied around her waist
standing in an alleyway in the style of <s0><s1> low poly videogame
output:
url: image-4.png
- text: >-
a liquor store is lit up at night in the style of <s0><s1> low poly
videogame
output:
url: image-5.png
- text: >-
two men in striped collared shirts and sunglasses are standing in front of
a building in the style of <s0><s1> low poly videogame
output:
url: image-6.png
- text: >-
a man in a suit holding a tray of food in the style of <s0><s1> low poly
videogame
output:
url: image-7.png
- text: >-
a dark and dirty alley with a few tables and chairs in the style of
<s0><s1> low poly videogame
output:
url: image-8.png
- text: >-
a prison guard in a cowboy hat standing on a balcony overlooking a large
crowd of prisoners in the style of <s0><s1> low poly videogame
output:
url: image-9.png
- text: >-
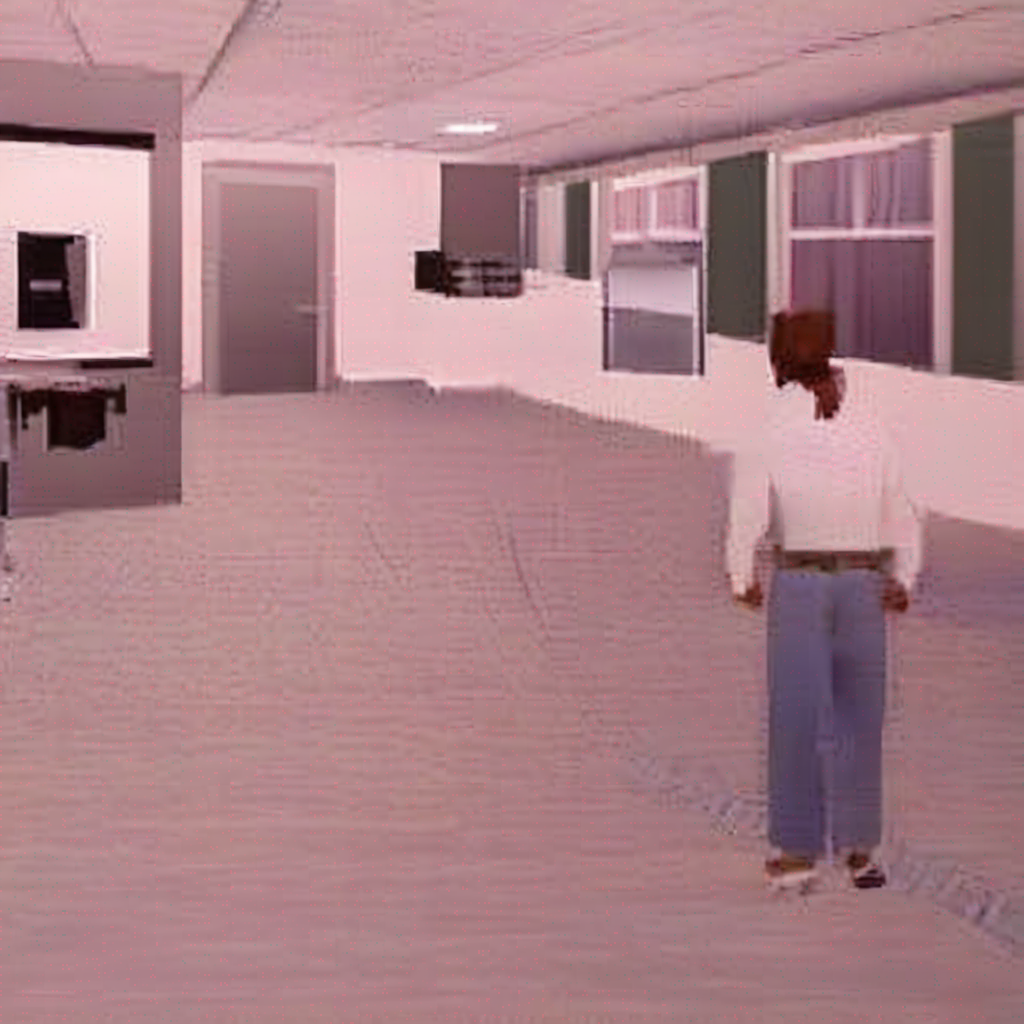
a man walking down the street in a city in the style of <s0><s1> low poly
videogame
output:
url: image-10.png
- text: >-
a bus driving down a snowy street at night in the style of <s0><s1> low
poly videogame
output:
url: image-11.png
- text: >-
a small house and a water tower in the middle of the woods in the style of
<s0><s1> low poly videogame
output:
url: image-12.png
- text: >-
a tiled room with a pool and a statue in it in the style of <s0><s1> low
poly videogame
output:
url: image-13.png
- text: >-
a diner restaurant with booths and tables in the middle in the style of
<s0><s1> low poly videogame
output:
url: image-14.png
- text: >-
a computer with a mouse and keyboard on a desk in the style of <s0><s1>
low poly videogame
output:
url: image-15.png
- text: >-
a man holding a bat standing on a cliff next to a police car with its
trunk open in the style of <s0><s1> low poly videogame
output:
url: image-16.png
- text: >-
a man standing with a backpack in the street in front of some shops in the
style of <s0><s1> low poly videogame
output:
url: image-17.png
- text: >-
a man in wearing a hawaiian shirt and jeans standing next to a river in a
city in the style of <s0><s1> low poly videogame
output:
url: image-18.png
- text: >-
a boy with a bald head wearing a sweater vest and jeans sitting on a BMX
bike in the style of <s0><s1> low poly videogame
output:
url: image-19.png
- text: >-
a small japanese style house in the mountains in the style of <s0><s1> low
poly videogame
output:
url: image-20.png
- text: >-
a cul-de-sac street with a car parked on it in the style of <s0><s1> low
poly videogame
output:
url: image-21.png
- text: >-
a little girl in a red dress walking down a street with a red umbrella in
the style of <s0><s1> low poly videogame
output:
url: image-22.png
- text: >-
a man in a blue jacket, beige pants and a blue hat holding a baseball bat,
standing in a bedroom in the style of <s0><s1> low poly videogame
output:
url: image-23.png
- text: >-
a man with tattoos standing in front of a fireplace in the style of
<s0><s1> low poly videogame
output:
url: image-24.png
- text: >-
a man and woman holding hands standing in front of a school in the style
of <s0><s1> low poly videogame
output:
url: image-25.png
- text: >-
a man in a hoodie standing on the street in the style of <s0><s1> low poly
videogame
output:
url: image-26.png
- text: >-
a group of men standing on the street in the style of <s0><s1> low poly
videogame
output:
url: image-27.png
- text: >-
a long hallway with wooden floors and windows in the style of <s0><s1> low
poly videogame
output:
url: image-28.png
- text: >-
a grocery store with shelves full of food in the style of <s0><s1> low
poly videogame
output:
url: image-29.png
- text: >-
a group of people in lab coats and ties standing in a laboratory in the
style of <s0><s1> low poly videogame
output:
url: image-30.png
- text: >-
a man in a black suit holding a gun standing in front of a stone pillar in
the style of <s0><s1> low poly videogame
output:
url: image-31.png
- text: >-
a man in a christmas sweater and pajama pants standing in his house in the
style of <s0><s1> low poly videogame
output:
url: image-32.png
- text: >-
a close up shot of a man with long blonde hair wearing a brown jacket in
the style of <s0><s1> low poly videogame
output:
url: image-33.png
- text: >-
a man with brown hair wearing a brown jacket and jeans sitting down in a
shed in the style of <s0><s1> low poly videogame
output:
url: image-34.png
- text: a city street at sunset in the style of <s0><s1> low poly videogame
output:
url: image-35.png
- text: >-
a woman with tattoos and a black top in the style of <s0><s1> low poly
videogame
output:
url: image-36.png
- text: >-
a white car floating in the water next to a building in the style of
<s0><s1> low poly videogame
output:
url: image-37.png
- text: >-
a man in a white coat and glasses in the style of <s0><s1> low poly
videogame
output:
url: image-38.png
- text: >-
a man with a headband on walking in front of a woman wearing a tank top in
the style of <s0><s1> low poly videogame
output:
url: image-39.png
- text: >-
a desert road with a sign for a motel in the style of <s0><s1> low poly
videogame
output:
url: image-40.png
- text: a park with trees and grass in the style of <s0><s1> low poly videogame
output:
url: image-41.png
- text: >-
a man in a suit sitting in front of stacks of boxes in the style of
<s0><s1> low poly videogame
output:
url: image-42.png
- text: >-
a man in a green and white striped shirt and shorts standing in front of a
bar in the style of <s0><s1> low poly videogame
output:
url: image-43.png
- text: >-
a man in a white tank top and shorts standing in front of a locker in the
style of <s0><s1> low poly videogame
output:
url: image-44.png
- text: >-
a car is driving down a wet road at night in the style of <s0><s1> low
poly videogame
output:
url: image-45.png
- text: >-
the interior of a train with blue seats in the style of <s0><s1> low poly
videogame
output:
url: image-46.png
- text: >-
a street with houses and trees in the background in the style of <s0><s1>
low poly videogame
output:
url: image-47.png
- text: a casino in a city in the style of <s0><s1> low poly videogame
output:
url: image-48.png
- text: >-
a man riding a bike on a road in the woods in the style of <s0><s1> low
poly videogame
output:
url: image-49.png
- text: >-
a knight in armor sitting in front of a fire in the style of <s0><s1> low
poly videogame
output:
url: image-50.png
- text: >-
a man reading a newspaper in a laundry room in the style of <s0><s1> low
poly videogame
output:
url: image-51.png
- text: >-
a man in a white shirt and blue shorts standing in front of a building in
the style of <s0><s1> low poly videogame
output:
url: image-52.png
- text: >-
a man in a baseball cap and jacket standing on a street in the style of
<s0><s1> low poly videogame
output:
url: image-53.png
- text: >-
a car driving off road through the desert in the style of <s0><s1> low
poly videogame
output:
url: image-54.png
base_model: stabilityai/stable-diffusion-xl-base-1.0
instance_prompt: in the style of <s0><s1> low poly videogame
license: openrail++
SDXL LoRA DreamBooth - nicolasdistasi/lowpoly-game

- Prompt
- a woman with guns on her waist and short red hair staring up at The Sphinx in the desert in the style of <s0><s1> low poly videogame

- Prompt
- a room with several washing machines and a door in the style of <s0><s1> low poly videogame

- Prompt
- a house with a tree, a table, and two chairs in the yard with a grassy expanse in the background in the style of <s0><s1> low poly videogame

- Prompt
- a man laying on the floor with pizza boxes and a book in the style of <s0><s1> low poly videogame

- Prompt
- a woman in a blue shirt and red boots with a sweater tied around her waist standing in an alleyway in the style of <s0><s1> low poly videogame

- Prompt
- a liquor store is lit up at night in the style of <s0><s1> low poly videogame

- Prompt
- two men in striped collared shirts and sunglasses are standing in front of a building in the style of <s0><s1> low poly videogame

- Prompt
- a man in a suit holding a tray of food in the style of <s0><s1> low poly videogame

- Prompt
- a dark and dirty alley with a few tables and chairs in the style of <s0><s1> low poly videogame

- Prompt
- a prison guard in a cowboy hat standing on a balcony overlooking a large crowd of prisoners in the style of <s0><s1> low poly videogame

- Prompt
- a man walking down the street in a city in the style of <s0><s1> low poly videogame

- Prompt
- a bus driving down a snowy street at night in the style of <s0><s1> low poly videogame

- Prompt
- a small house and a water tower in the middle of the woods in the style of <s0><s1> low poly videogame

- Prompt
- a tiled room with a pool and a statue in it in the style of <s0><s1> low poly videogame

- Prompt
- a diner restaurant with booths and tables in the middle in the style of <s0><s1> low poly videogame

- Prompt
- a computer with a mouse and keyboard on a desk in the style of <s0><s1> low poly videogame

- Prompt
- a man holding a bat standing on a cliff next to a police car with its trunk open in the style of <s0><s1> low poly videogame

- Prompt
- a man standing with a backpack in the street in front of some shops in the style of <s0><s1> low poly videogame

- Prompt
- a man in wearing a hawaiian shirt and jeans standing next to a river in a city in the style of <s0><s1> low poly videogame

- Prompt
- a boy with a bald head wearing a sweater vest and jeans sitting on a BMX bike in the style of <s0><s1> low poly videogame

- Prompt
- a small japanese style house in the mountains in the style of <s0><s1> low poly videogame

- Prompt
- a cul-de-sac street with a car parked on it in the style of <s0><s1> low poly videogame

- Prompt
- a little girl in a red dress walking down a street with a red umbrella in the style of <s0><s1> low poly videogame

- Prompt
- a man in a blue jacket, beige pants and a blue hat holding a baseball bat, standing in a bedroom in the style of <s0><s1> low poly videogame

- Prompt
- a man with tattoos standing in front of a fireplace in the style of <s0><s1> low poly videogame

- Prompt
- a man and woman holding hands standing in front of a school in the style of <s0><s1> low poly videogame

- Prompt
- a man in a hoodie standing on the street in the style of <s0><s1> low poly videogame

- Prompt
- a group of men standing on the street in the style of <s0><s1> low poly videogame

- Prompt
- a long hallway with wooden floors and windows in the style of <s0><s1> low poly videogame

- Prompt
- a grocery store with shelves full of food in the style of <s0><s1> low poly videogame

- Prompt
- a group of people in lab coats and ties standing in a laboratory in the style of <s0><s1> low poly videogame

- Prompt
- a man in a black suit holding a gun standing in front of a stone pillar in the style of <s0><s1> low poly videogame

- Prompt
- a man in a christmas sweater and pajama pants standing in his house in the style of <s0><s1> low poly videogame

- Prompt
- a close up shot of a man with long blonde hair wearing a brown jacket in the style of <s0><s1> low poly videogame

- Prompt
- a man with brown hair wearing a brown jacket and jeans sitting down in a shed in the style of <s0><s1> low poly videogame

- Prompt
- a city street at sunset in the style of <s0><s1> low poly videogame

- Prompt
- a woman with tattoos and a black top in the style of <s0><s1> low poly videogame

- Prompt
- a white car floating in the water next to a building in the style of <s0><s1> low poly videogame

- Prompt
- a man in a white coat and glasses in the style of <s0><s1> low poly videogame

- Prompt
- a man with a headband on walking in front of a woman wearing a tank top in the style of <s0><s1> low poly videogame

- Prompt
- a desert road with a sign for a motel in the style of <s0><s1> low poly videogame

- Prompt
- a park with trees and grass in the style of <s0><s1> low poly videogame

- Prompt
- a man in a suit sitting in front of stacks of boxes in the style of <s0><s1> low poly videogame

- Prompt
- a man in a green and white striped shirt and shorts standing in front of a bar in the style of <s0><s1> low poly videogame

- Prompt
- a man in a white tank top and shorts standing in front of a locker in the style of <s0><s1> low poly videogame

- Prompt
- a car is driving down a wet road at night in the style of <s0><s1> low poly videogame

- Prompt
- the interior of a train with blue seats in the style of <s0><s1> low poly videogame

- Prompt
- a street with houses and trees in the background in the style of <s0><s1> low poly videogame

- Prompt
- a casino in a city in the style of <s0><s1> low poly videogame

- Prompt
- a man riding a bike on a road in the woods in the style of <s0><s1> low poly videogame

- Prompt
- a knight in armor sitting in front of a fire in the style of <s0><s1> low poly videogame

- Prompt
- a man reading a newspaper in a laundry room in the style of <s0><s1> low poly videogame

- Prompt
- a man in a white shirt and blue shorts standing in front of a building in the style of <s0><s1> low poly videogame

- Prompt
- a man in a baseball cap and jacket standing on a street in the style of <s0><s1> low poly videogame

- Prompt
- a car driving off road through the desert in the style of <s0><s1> low poly videogame
Model description
These are nicolasdistasi/lowpoly-game LoRA adaption weights for stabilityai/stable-diffusion-xl-base-1.0.
Download model
Use it with UIs such as AUTOMATIC1111, Comfy UI, SD.Next, Invoke
- LoRA: download
lowpoly-game.safetensorshere 💾.- Place it on your
models/Lorafolder. - On AUTOMATIC1111, load the LoRA by adding
<lora:lowpoly-game:1>to your prompt. On ComfyUI just load it as a regular LoRA.
- Place it on your
- Embeddings: download
lowpoly-game_emb.safetensorshere 💾.- Place it on it on your
embeddingsfolder - Use it by adding
lowpoly-game_embto your prompt. For example,in the style of lowpoly-game_emb low poly videogame(you need both the LoRA and the embeddings as they were trained together for this LoRA)
- Place it on it on your
Use it with the 🧨 diffusers library
from diffusers import AutoPipelineForText2Image
import torch
from huggingface_hub import hf_hub_download
from safetensors.torch import load_file
pipeline = AutoPipelineForText2Image.from_pretrained('stabilityai/stable-diffusion-xl-base-1.0', torch_dtype=torch.float16).to('cuda')
pipeline.load_lora_weights('nicolasdistasi/lowpoly-game', weight_name='pytorch_lora_weights.safetensors')
embedding_path = hf_hub_download(repo_id='nicolasdistasi/lowpoly-game', filename='lowpoly-game_emb.safetensors' repo_type="model")
state_dict = load_file(embedding_path)
pipeline.load_textual_inversion(state_dict["clip_l"], token=["<s0>", "<s1>"], text_encoder=pipeline.text_encoder, tokenizer=pipeline.tokenizer)
pipeline.load_textual_inversion(state_dict["clip_g"], token=["<s0>", "<s1>"], text_encoder=pipeline.text_encoder_2, tokenizer=pipeline.tokenizer_2)
image = pipeline('in the style of <s0><s1> low poly videogame').images[0]
For more details, including weighting, merging and fusing LoRAs, check the documentation on loading LoRAs in diffusers
Trigger words
To trigger image generation of trained concept(or concepts) replace each concept identifier in you prompt with the new inserted tokens:
to trigger concept TOK → use <s0><s1> in your prompt
Details
All Files & versions.
The weights were trained using 🧨 diffusers Advanced Dreambooth Training Script.
LoRA for the text encoder was enabled. False.
Pivotal tuning was enabled: True.
Special VAE used for training: madebyollin/sdxl-vae-fp16-fix.